モバイルフレンドリーについて
今どきの「レスポンシブホームページ制作」事情とグーグル検索対策と!
近年、スマホで閲覧する人が増えたため、グーグル検索ロボットも ホームページがスマホ版対応か否かをチェックするようになり、対応していない場合、設定を求めてくるようになりました。汗
もちろん、通常のPC用のホームページでも スマホやipadなどでの閲覧は可能です。
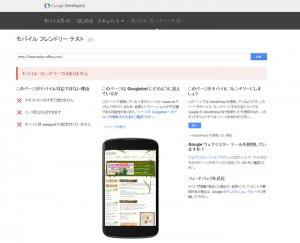
グーグル検索ロボットが求めているものは、スマホの幅やipadの幅などに応じて、”拡大表示することなく適切な幅、文字の大きさなどで表示されるか!?”です。
最近、多く見かける1つのテーマファイル(テンプレート)でのレスポンシブで作られたホームページは、通常PC版とスマホ版の切り替えボタンはついていません。
理由は、ブラウザの幅によってレイアウトが自動で変更する作りになっているためです。
 ですが切り替えボタンは必須です。なぜなら、PC版に切り替えて閲覧する方が多いためです。
ですが切り替えボタンは必須です。なぜなら、PC版に切り替えて閲覧する方が多いためです。
そこで、当サイトではjavascriptを使用し、レスポンシブでありながらPC版とスマホ版の切り替えボタンをつけるようにしています。
こちらの切り替えボタンはパソコンでの閲覧時には表示されないように設定してあります。
●レスポンシブ制作におけるメリット
・スマートフォンでの検索結果の順位が、グーグルでの検索結果において PC版と同様に保てる可能性があります
●レスポンシブ制作におけるデメリット
・コスト面においてPC版のみの制作より高くなります
・デザイン面におきましては、あまり自由度はありません。
上記を踏まえ、ご自身が1番納得のいく依頼内容をご検討ください。
モバイルに対応しているホームページが、モバイルでのグーグル検索結果において、優先して上位に表示される(Google発表)という件について
どのホームページにもいえることですが
パソコン用のホームページを作ることで、スマートフォン用に自動で表示がかわることはありません。
仮に自動で切り替わっていると思われているものでも
必ずスマートフォン用に もう1つスタイルシートが存在しているか、
JAVAスクリプトなどでレイアウト変更させていると思います。
ということから、スマホ版用にも制作するとなりますと追加コストがかかって参りますので
今まではPC版のみのホームページ制作希望の方がほとんどでした。
ところが、先月末にGoogleが、 2015年4月21日から、モバイル検索の順位決定時に、
そのWebサイトがスマホでも快適に閲覧できるかどうかを
検索順位に反映する方針を発表したようです。
これを受けて、スマホ対応を今後どうしたらよいのか、
物議をかもしだしそうです。
ただし、これはグーグル検索機能においてということ。(なのでYahooとも連動しますが;)。
パソコンでの検索結果でなく、スマホでの検索時における影響ということ。(スマホでの閲覧者が多いかもしれませんが;)
まとめますと、スマホで検索をかけたときに、
スマホ対応しているHPが スマホでのグーグル検索結果において、優先して上位に表示されるということです。