FC2仕様書
FC2ショッピングカートにおきましてのよくある質問
お客様におきまして もっとも重複するご質問につきまして まとめてみました!
商品説明のコメント欄の文章と文章の間には画像を挿入することはできますか?
こちらはFC2の機能上、できません
2カラムのショッピングカートのトップ画像は大きくできますか?
結論から申し上げますと、こちらもFC2の機能上、できません。
画像アップ時に 120pxに統一されているようです。
そこをカスタマイズできる場所はありません。
・・・が画像120pxを大きく引き伸ばすことは出来ます。
しかしながら 画像がぼやけます
ちなみにタグはこのように書き換えます
{if item.list_img}<a href="{item.item_url}"><img src="{item.list_img}" alt="{item.name}" border="0" class="ItemMiniImg" onMouseover="this.style.borderColor='#F0F0F0'" onMouseout="this.style.borderColor='#FFFFFF'"></a>{/if}
↓
{if item.list_img}<a href="{item.item_url}"><img src="{item.list_img}" alt="{item.name}"width="180" border="0">{/if}
リスト形式のもののコメントの欄は制限なく下まで記載できますか?
できます
テンプレートを購入して、例えばヘッダーのみ画像制作依頼などできますか
スポットでの制作承っています。
メイン画像は 5000円
以外の画像制作は 3000円です
実際に触ってみたいのですが
申し訳ございません。
サブページなどご覧になりたい場合は 画像添付による確認になります。
テンプレート購入後、自分でカスタマイズを加えたいのですが教えていただけるのでしょうか
申し訳ないながら 教えたりといったことはしておりません。
ご自身で出来る方のための コストを抑えたテンプレート販売となっております。
また カスタマイズご希望の場合は 34,800円より承っております。
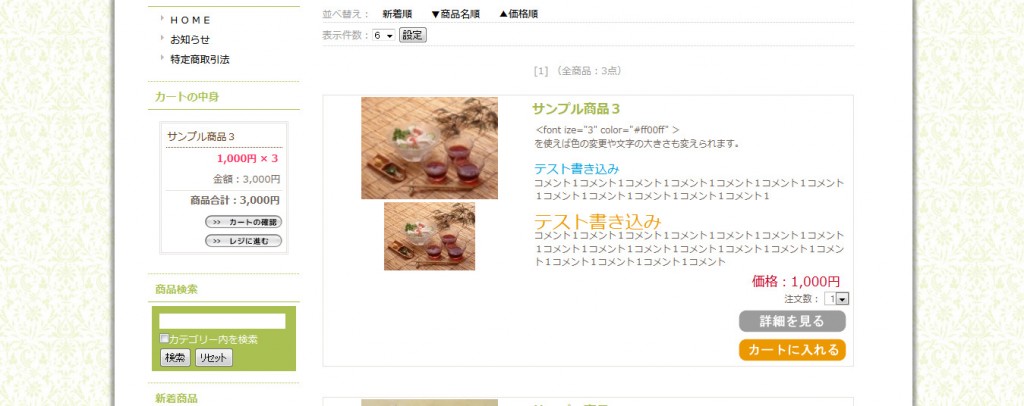
商品詳細ページの画像を大きく表示
テンプレートのHTML編集で以下を変更
———————————————————
商品詳細の画像タグを{ItemImg.img_s}から{ItemImg.img}へ変更
———————————————————
しかし!
こちらを適用すると、商品画像を数枚アップしたときに重なってしまい見れません;
(1枚だと問題ないのですが)
さらにカスタマイズをかければ 縦に続けての表示になりますが 見れます。各自の自己責任においてカスタマイズください。

FC2ブログテンプレート設置方法
テンプレート料金には、設置マニュアルおよび設置料金は含んでいませんので、
コストを抑えた提供となっています。(ご自身で出来る方が多いためです)
簡単に設置方法を記載していますが、設置も3000円で承っていますので、お気軽にご依頼ください。
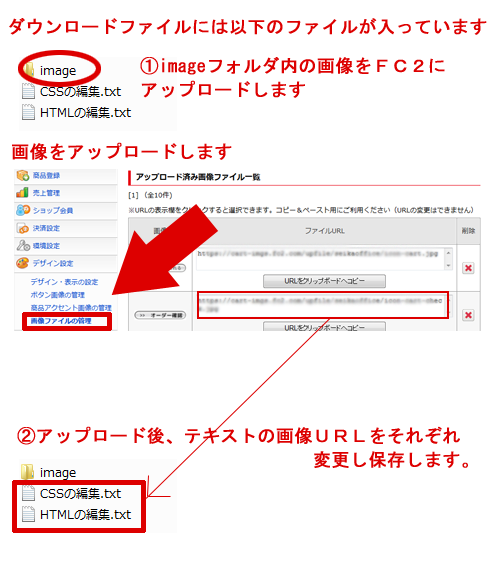
画像のアップロード
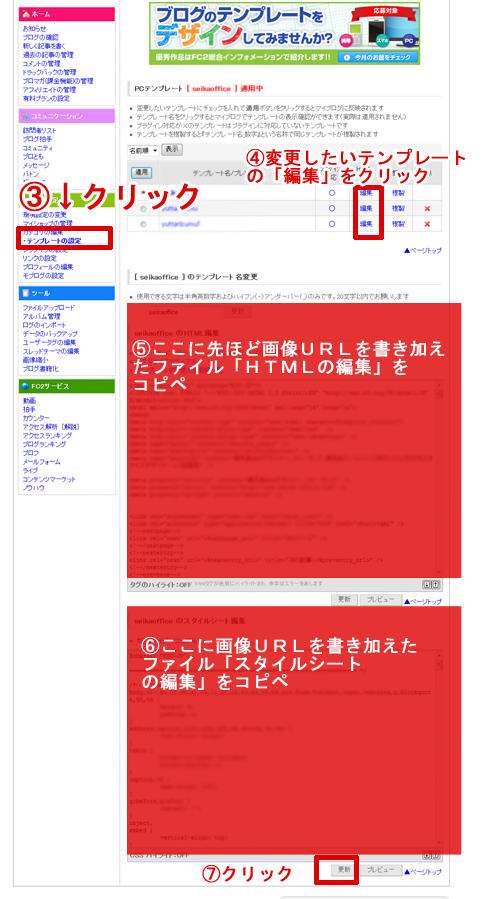
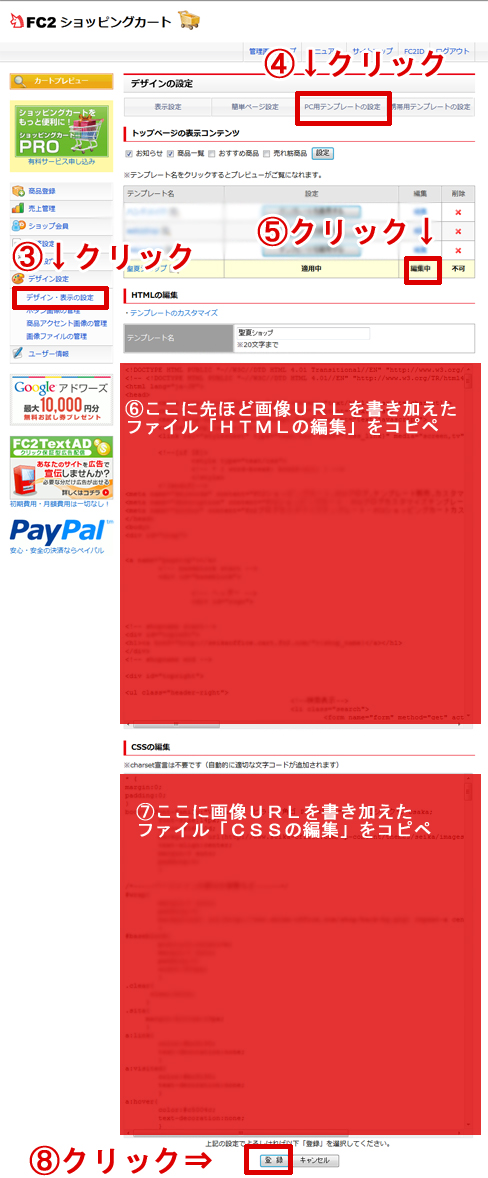
デザインの設置方法
FC2ショッピングカートテンプレート設置方法
テンプレート料金には、設置マニュアルおよび設置料金は含んでいませんので、
コストを抑えた提供となっています。(ご自身で出来る方が多いためです)
簡単に設置方法を記載していますが、設置も3000円で承っていますので、お気軽にご依頼ください。
画像のアップロード
デザインの設置方法
プラグインの箇所も画像を差し替えます
タグはこちらを参考にしてください。

例えば
レジに進む {btn.regi}⇒http://~icon-cart-rezi.jpg
カートに入れる {btn.cart}⇒http:~icon-cart.jpg
カートの確認 {btn.return} ⇒http://~icon-cart-kakunin.jpg
オーダー確認 {btn.check}⇒http://~icon-cart-check.jpg
といった具合です。差し替えなくても問題はありません。
■例:カートの中身↓↓htmlテンプレート
参考
| リスト表示書き換え箇所 (2カラム3カラム同様) 上から順に記載 ★アップ画像は20枚 |
【HTML】 mainimage.jpg syousai.gif cart.gif icon-cart.jpg sakuzyo.png icon-cart-rezi.jpg henkou.png icon-cart-modoru.jpg icon-cart-rezi.jpg icon-cart-modoru.jpg(2回目) icon-cart-check.jpg icon-cart-sousin.jpg 【CSS】 【プラグイン】 |
|---|
商品詳細ページの画像を大きくする
テンプレートのHTML編集で以下を変更
———————————————————
商品詳細の画像タグを{ItemImg.img_s}から{ItemImg.img}へ変更
———————————————————
しかし!
こちらを適用すると、商品画像を数枚アップしたときに重なってしまい見れません;
(1枚だと問題ないのですが)
さらにカスタマイズをかければ 縦に続けての表示になりますが 見れます。各自の自己責任においてカスタマイズください。

変更タグ
レジに進む {btn.regi}
カートに入れる {btn.cart}
カートの確認 {btn.return}
オーダー確認 {btn.check}
ログインボタン{btn.login}
カートの確認{btn.check}
| タグ一覧 | |
|---|---|
| {top_url} | トップページURL |
| {shop_name} | ショップ名 |
| {img.no_photo} | NoPhoto画像 |
| {css_link} | CSSファイルURL |
| {btn.cart} | ボタン画像(カートに入れる) |
| {btn.regi} | ボタン画像(数量変更) |
| {btn.check} | ボタン画像(カートの確認) |
| {btn.login} | ボタン画像(ログイン) |
| {btn.logout} | ボタン画像(ログアウト) |
| {btn.delete} | ボタン画像(削除) |
| {btn.change} | ボタン画像(数量変更) |
| {btn.return} | ボタン画像(戻る) |
| {btn.order1} | ボタン画像(注文確認) |
| {btn.order2} | ボタン画像(注文送信) |
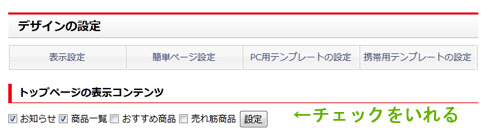
【おすすめ商品】や【売れ筋商品】を表示する
【デザイン設定>デザイン・表示の設定>PC用テンプレートの設定】
の画面したのチェックボックスに表示させたい項目にチェックを入れます